LE PROJET
Lors de mon intervention chez AdActive, j’ai été amené à réaliser des bornes interactives. En effet, cette société est spécialisé sur la cartographie numérique depuis 5 ans. J’ai donc travaillé sur la maquette d’une borne pour un centre commercial. Il s’agissait ici de mener l’utilisateur à l’essentiel, qu’il ne soit pas perdu ou tenté d’abandonner avant d’avoir trouvé son chemin. Nous avons donc compris que l’utilisateur se perdait vite entre les menus, qu’il fallait qu’il les comprenne en un temps record, sinon il lâchait prise.
La première étape a donc été d’analyser ce qui avait déjà été fait par AdActive. Quels étaient les chemins à emprunter ? Combien de maquettes avions-nous à réaliser ? Pour cela, nous avons réaliser des user journeys, et d’évoluer vers une solution.
ENJEUX
L’enjeu ici est purement UX :
- Améliorer l’ergonomie et l’expérience des utilisateurs
- Proposer des maquettes fonctionnelles efficaces
- Proposer une interface intuitive et facile à utiliser.
MON RÔLE
En tant qu’ergonome et UX/UI Designer, mon rôle a été d’analyser et de produire les écrans des bornes interactives. Mes tâches se sont donc divisées de cette manière :
- Analyse des bornes actuelles
- Création d’une carte heuristique
- Maquettes fonctionnelles
- Maquettes visuelles.
ANALYSER LES MAQUETTES ACTUELLES
Étape 1 : Comprendre le parcours utilisateur mis en place
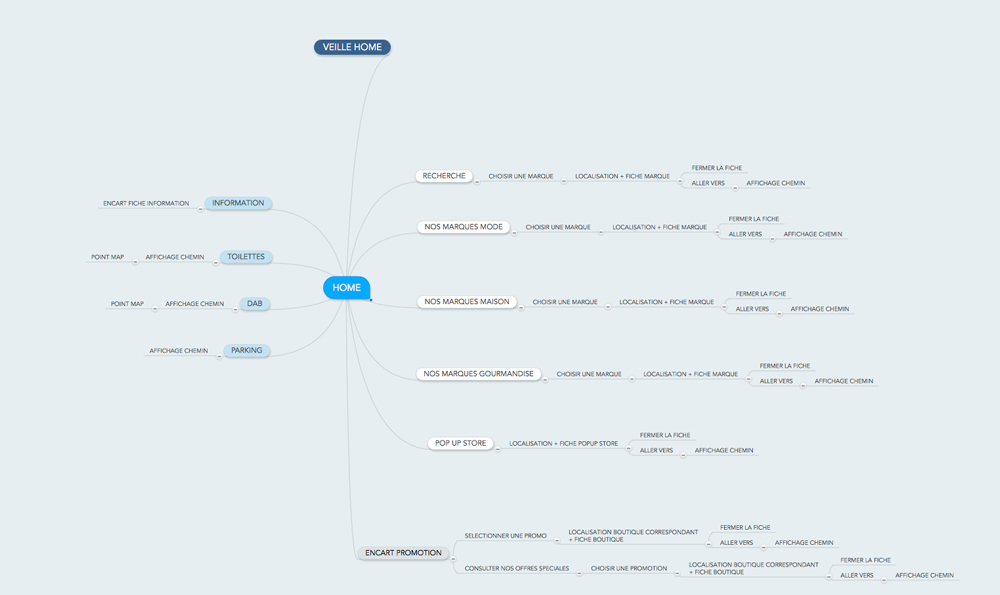
Pour cette étape, je me suis penchée sur les interfaces des bornes créées pour Unibail-Rodamco. J’en ai extrait tous les parcours, et l’arborescence générale.
PROPOSER DES MAQUETTES FONCTIONNELLES
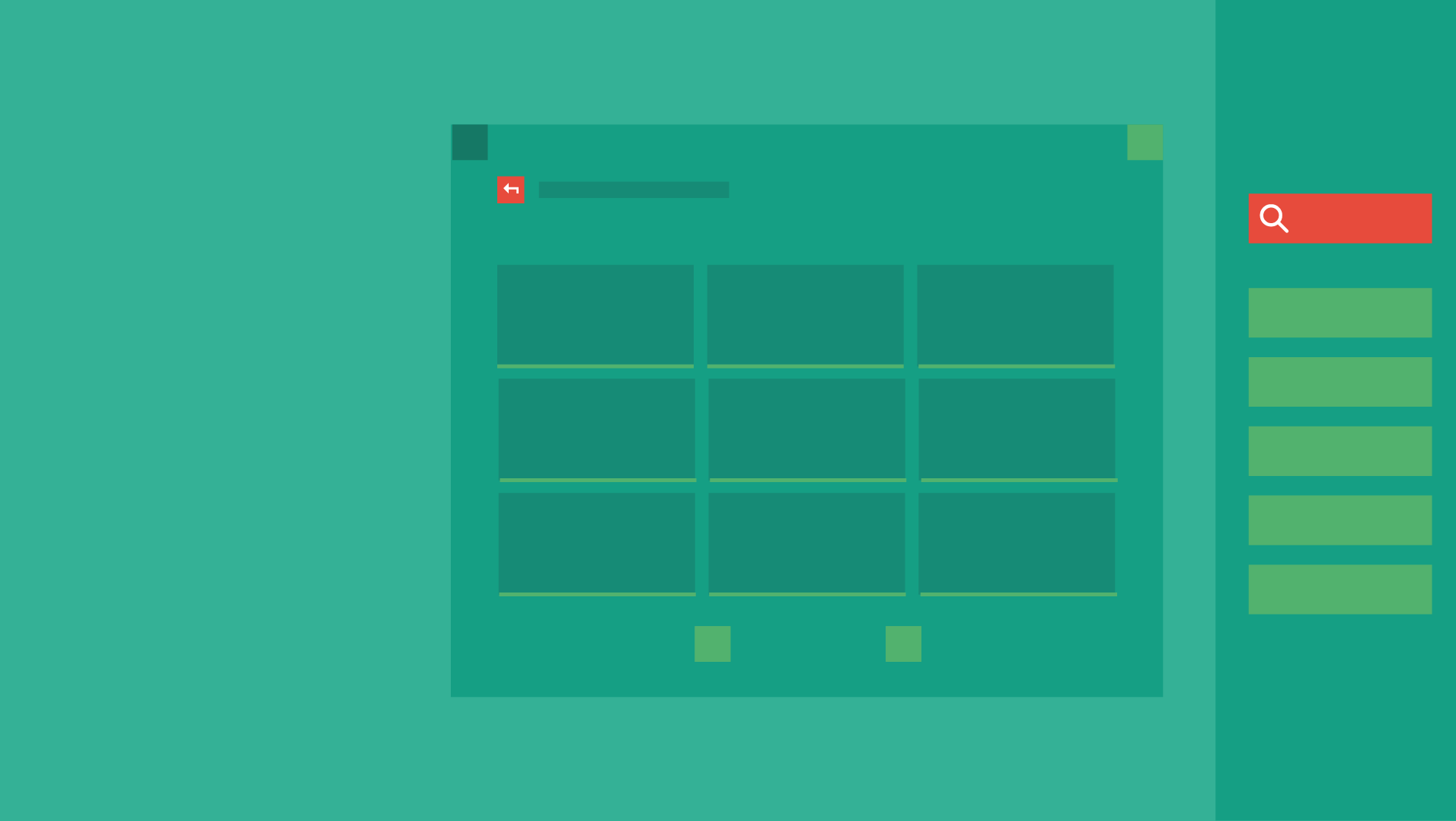
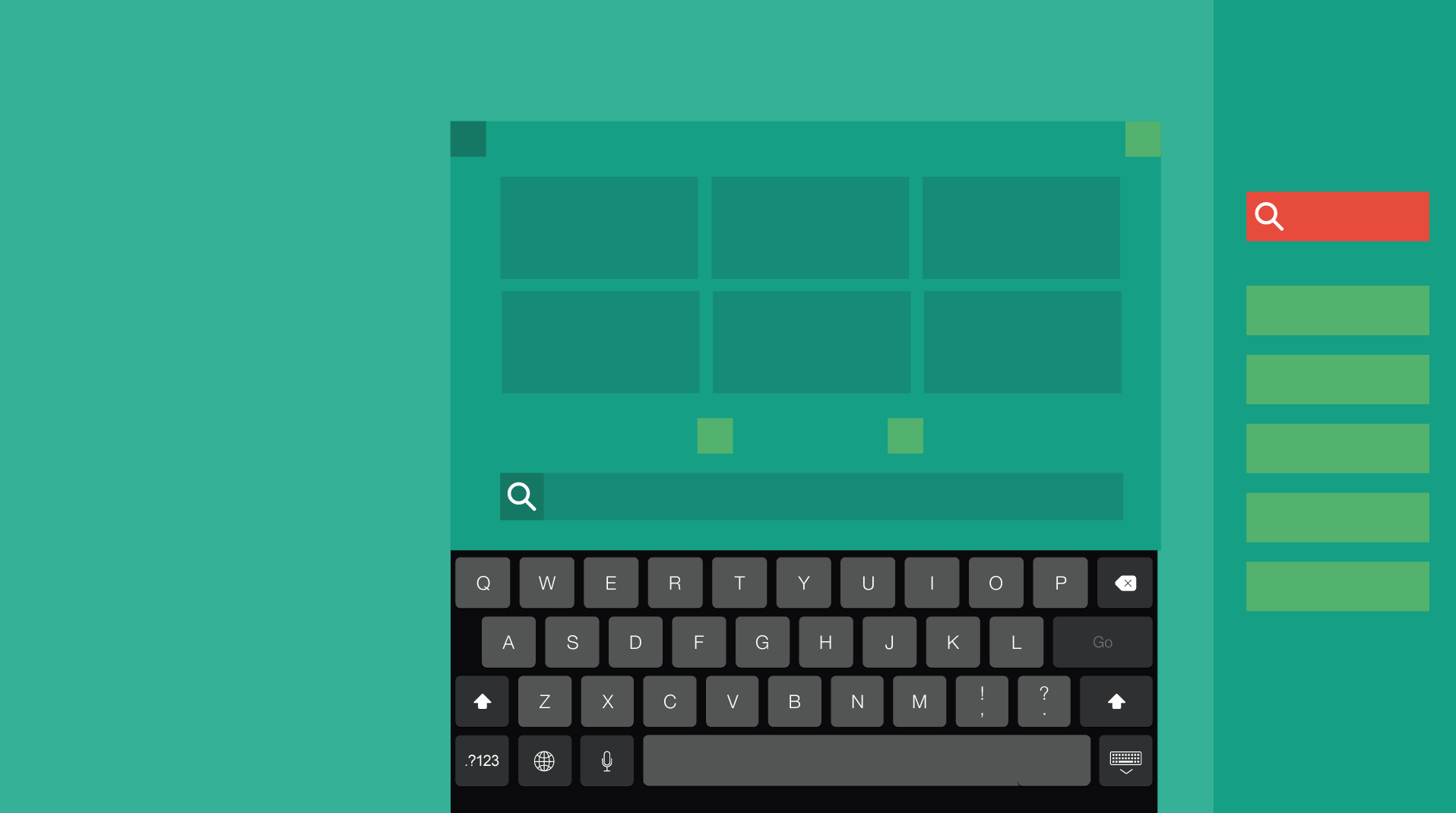
Étape 2 : Zoning
Suite à cela, nous avons donc attaqué une phase des zonings. Ici, les codes couleurs sont communs : les éléments les plus importants apparaissent en rouge, les boutons en vert foncé et le reste en vert clair. Un code clair, mais efficace, avec lequel nous pouvions travailler à plusieurs sans se perdre. Cela nous permettait aussi de pouvoir travailler chacun de notre côté en restant cohérent avec le travail de l’autre.
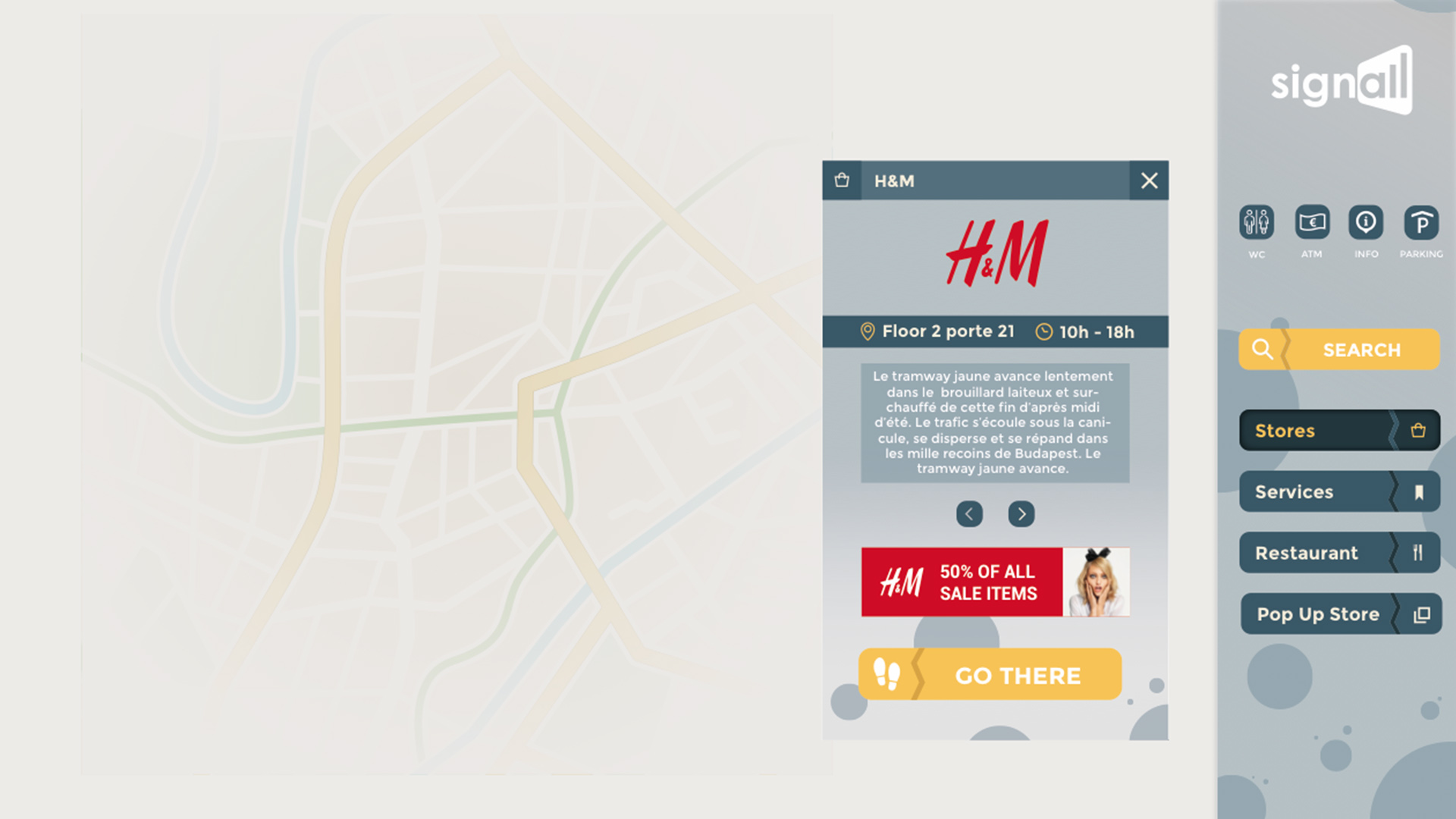
Étape 3 : Les maquettes visuelles
Ensuite, un premier thème s’est mis en place. Nous avons dû tester les typographies sur une borne réelle, afin de choisir la plus lisible, l’appareil n’étant pas en haute définition. Nous en avons ensuite défini la taille des titres, du texte et des légendes. Nous répondions donc à un des mots d’ordre de l’UX : la lisibilité.
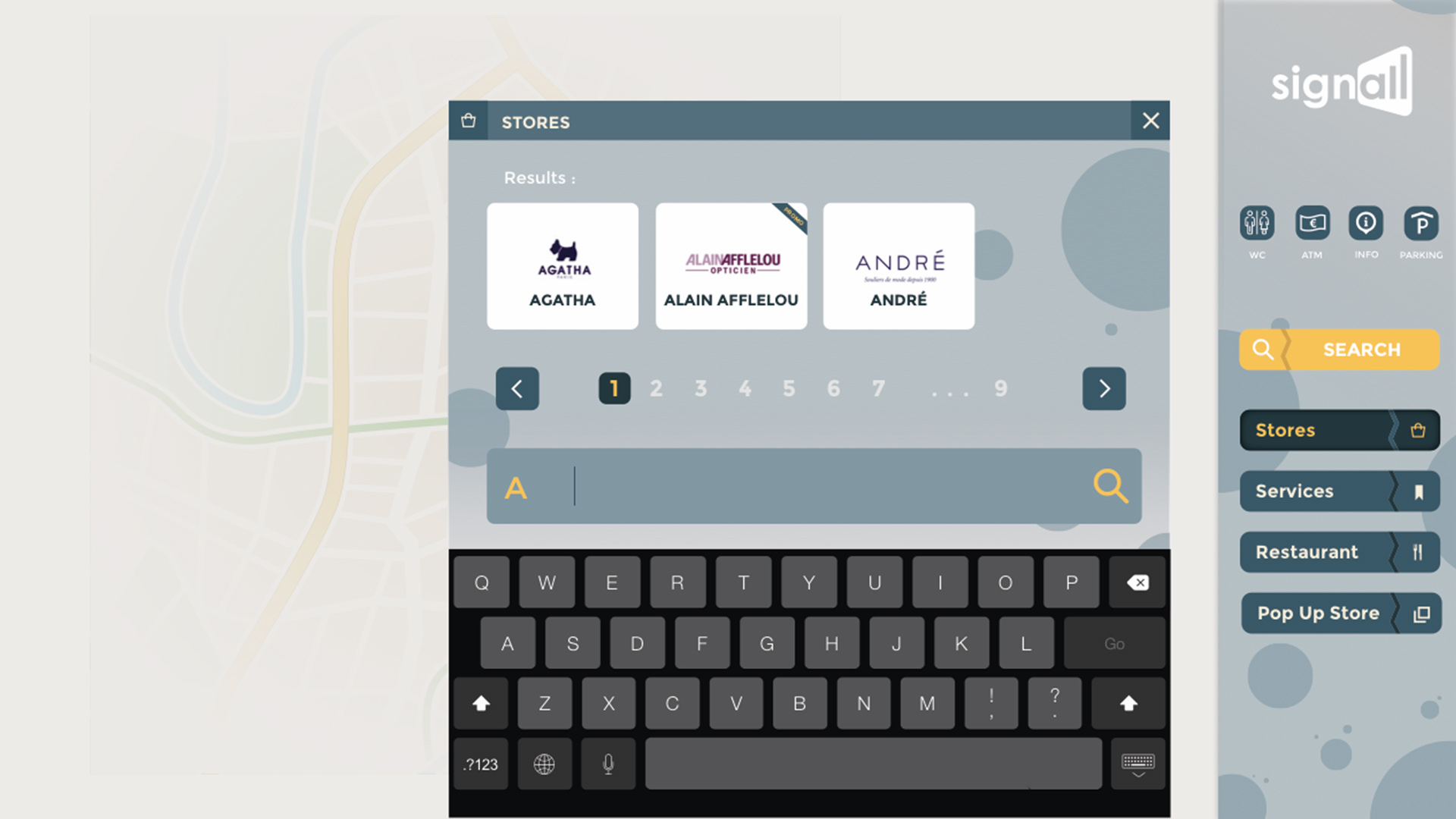
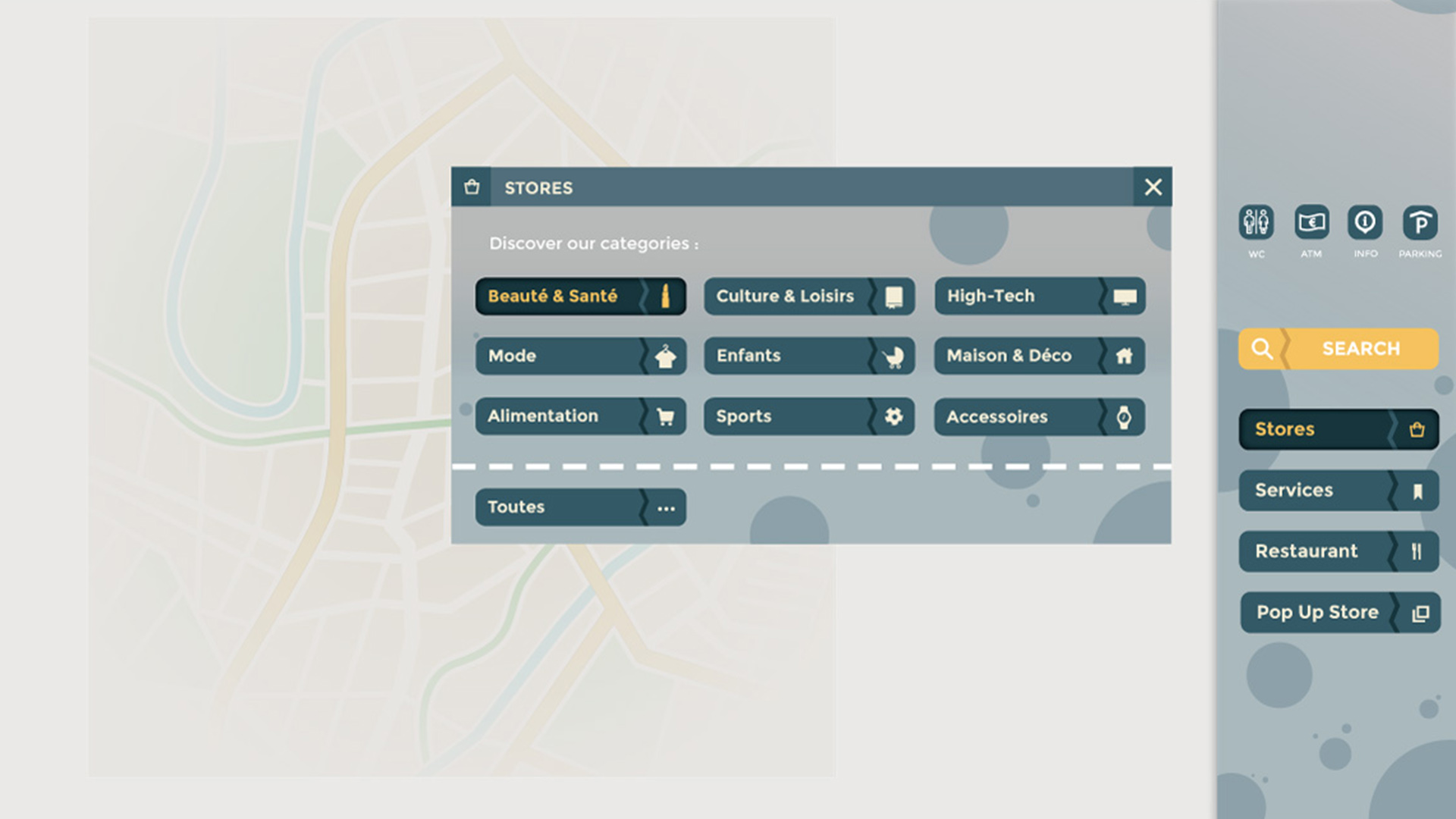
Nous avons choisi de laisser un menu constamment apparent sur le côté droit de l’écran. Cela permet aux consommateurs de repérer immédiatement ce qui l’intéresse, et de comprendre très facilement où est rangé ce qu’il cherche. À la sélection, une fenêtre s’ouvre à gauche du menu. En dessous, nous retrouvons la cartographie, toujours présente. Ici, nous apportons la réponse à la praticité. Les boutons sont centralisés tous aux mêmes endroits. Quelque soit la fenêtre choisie, son emplacement sera toujours à peu près similaire. Nous avons défini la fermeture des fenêtres à droite, leur icônes à gauche, leur titre en haut. Nous avons émis une réponse ergonomique à la demande client, afin d’optimiser le temps de déplacement sur l’interface tactile, et donc, de perdre le moins de gens pendant l’utilisation.
DÉCLINAISON DES VISUELS
Étape 4 : Thèmes Noir&Rouge et Moon
Afin de proposer un contenu plus satisfaisant aux clients, nous avons pris la décision de concevoir des thèmes pour l’interface, nous entrions dans un travail d’UI designer. Ici, nous avons donc entrepris des recherches stylistiques pour aboutir à deux thèmes : un « dark » thème, et un thème « moon ». L’intérêt de la démarche était d’apporter un plus par rapport à nos concurrents, ne demandant que des modifications simples à mettre en place.
Pour le « dark » thème, une inspiration était imposée, celle de Scandinavia, une interface créée par Flip Korzycki. De cette interface, on a tiré les couleurs, les réactions des boutons, les typographies ainsi que les textures afin de créer notre thème. La mise en application a néanmoins nécessité des modifications.
Pour le « moon » thème, il s’agissait d’une carte blanche. Comme un UX designer doit le faire, la première étape est de trouver des inspirations dans ce qui a déjà été fait, et de ce qui fonctionnait, afin de partir avec une idée de ce que l’on souhaite, et de ce qui plaît.
Suite à différents moodboards, j’ai effectué la déclinaison moon dans un esprit très pastel et vectoriel. Les couleurs ont été choisies pour que les états actifs et inactifs se ressentent facilement, que la typographie soit toujours lisible et que toute information importante saute aux yeux du client.
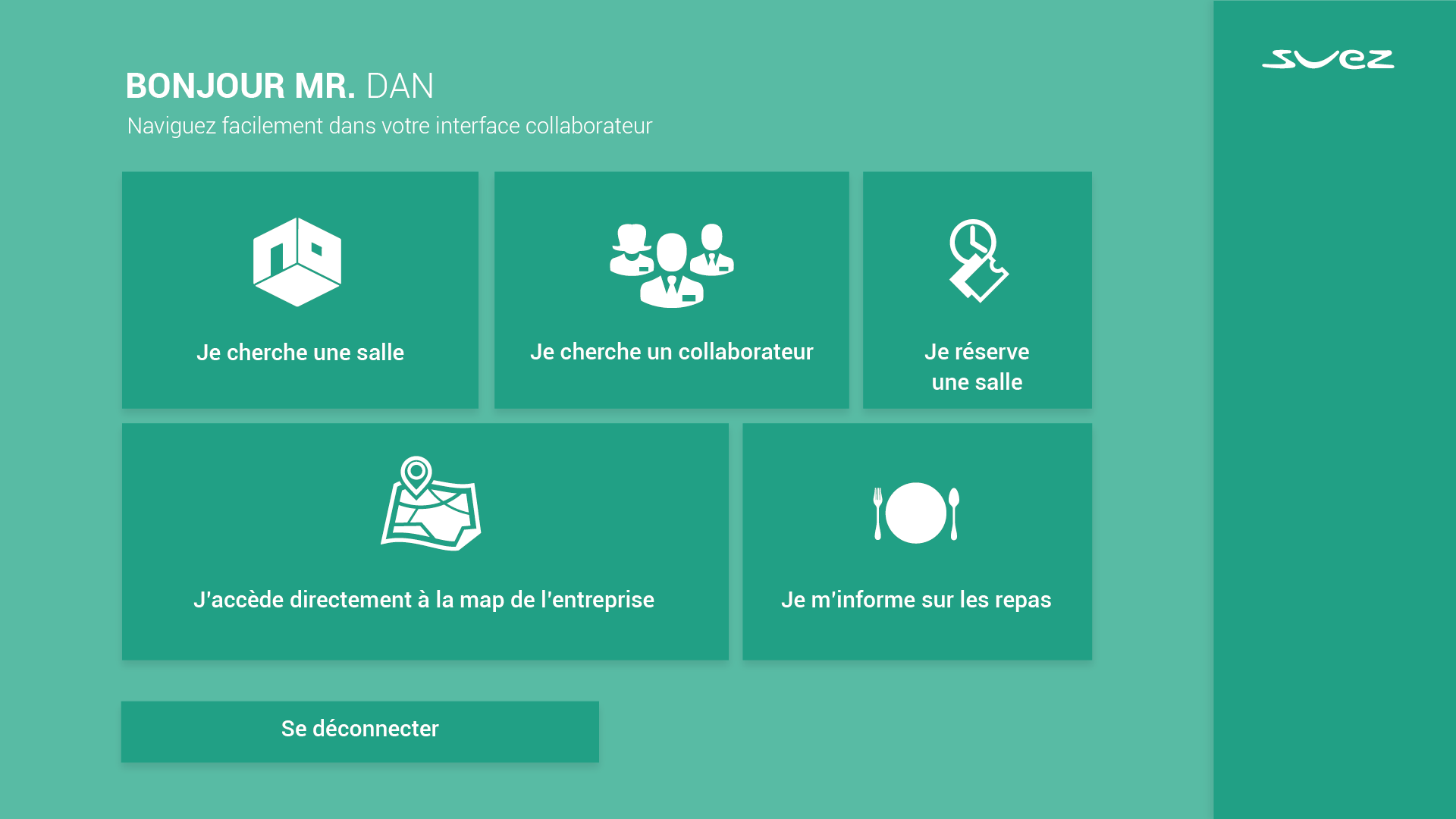
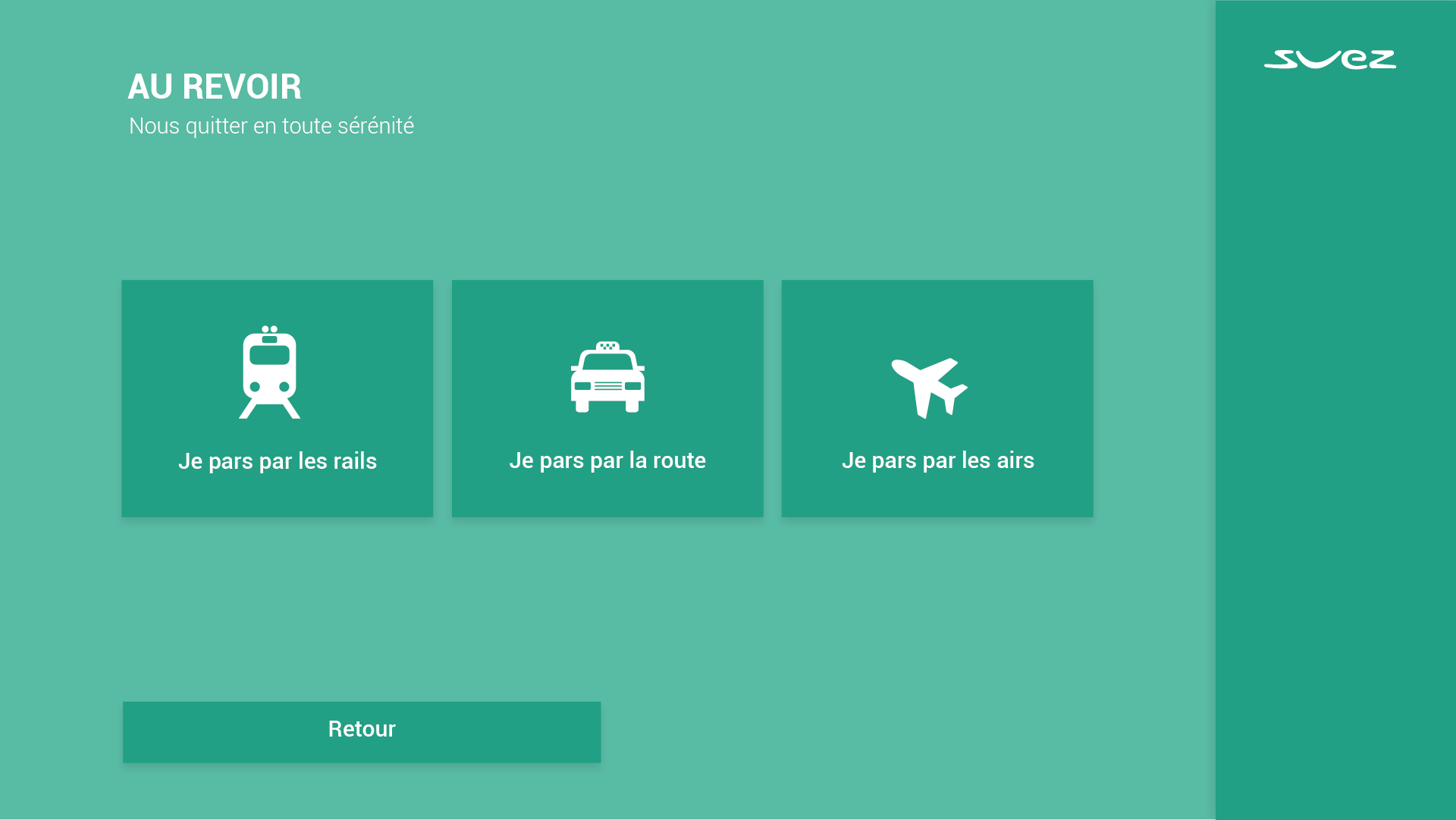
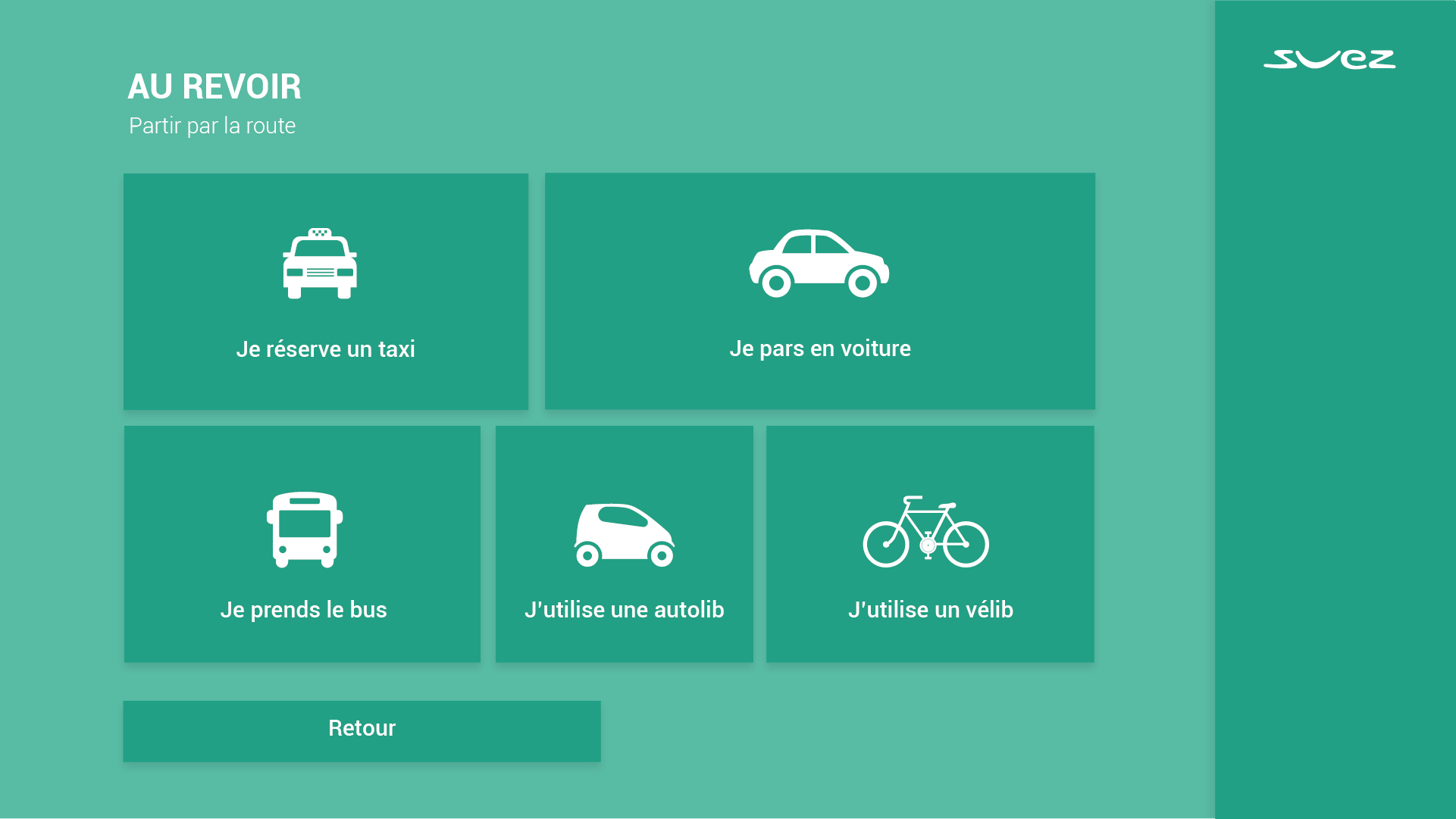
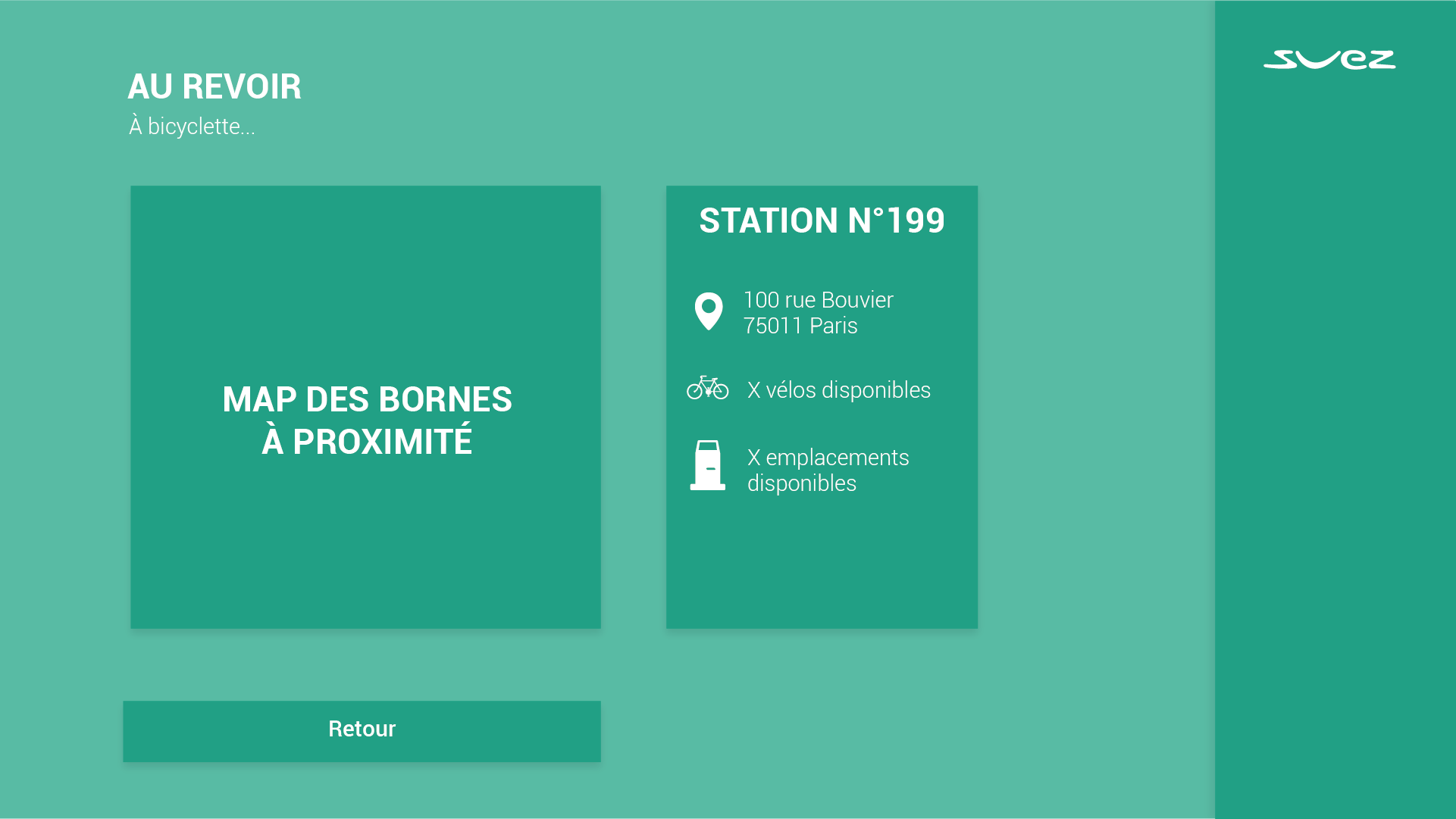
Étape 5 : Directory d’entreprise
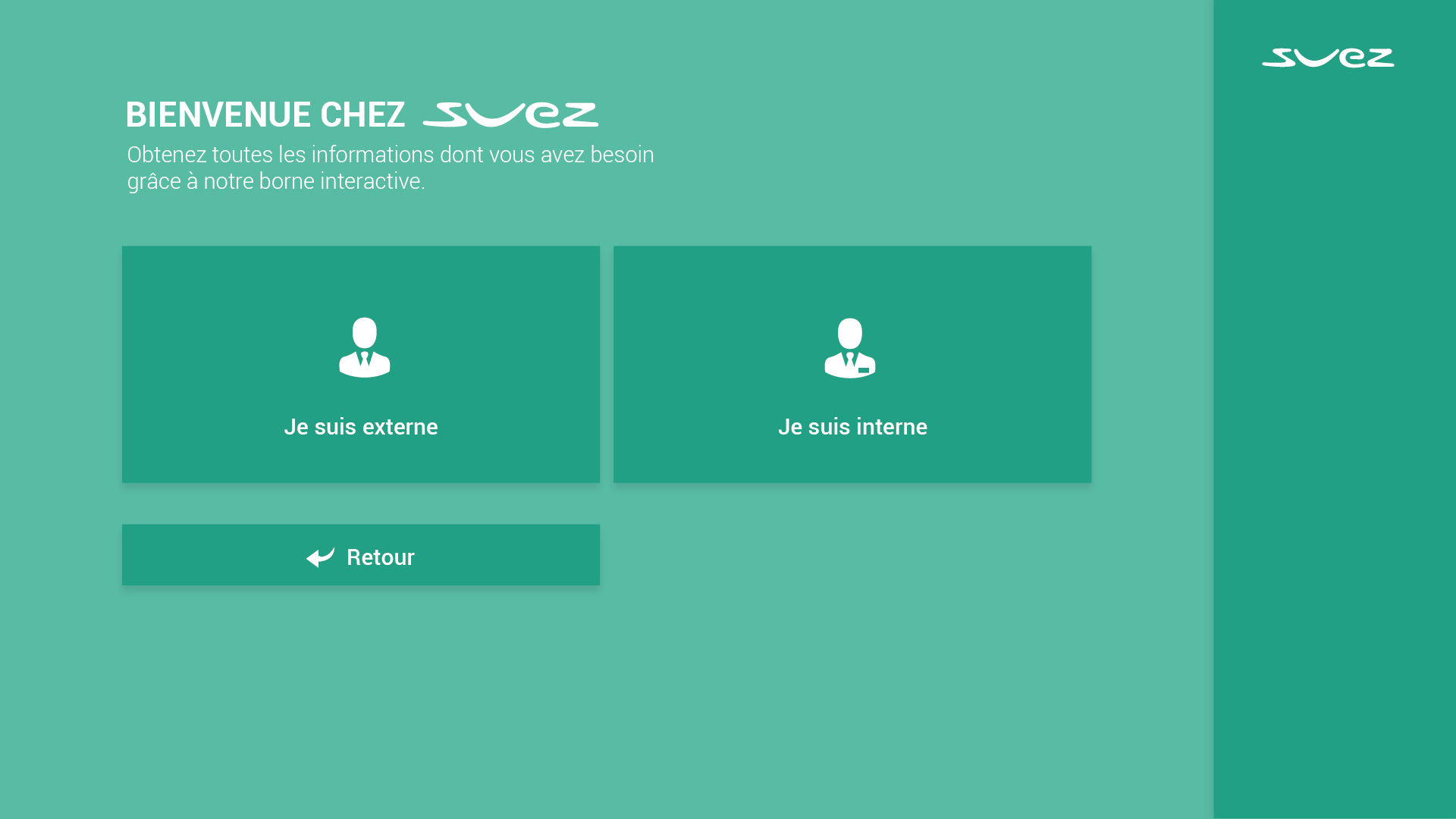
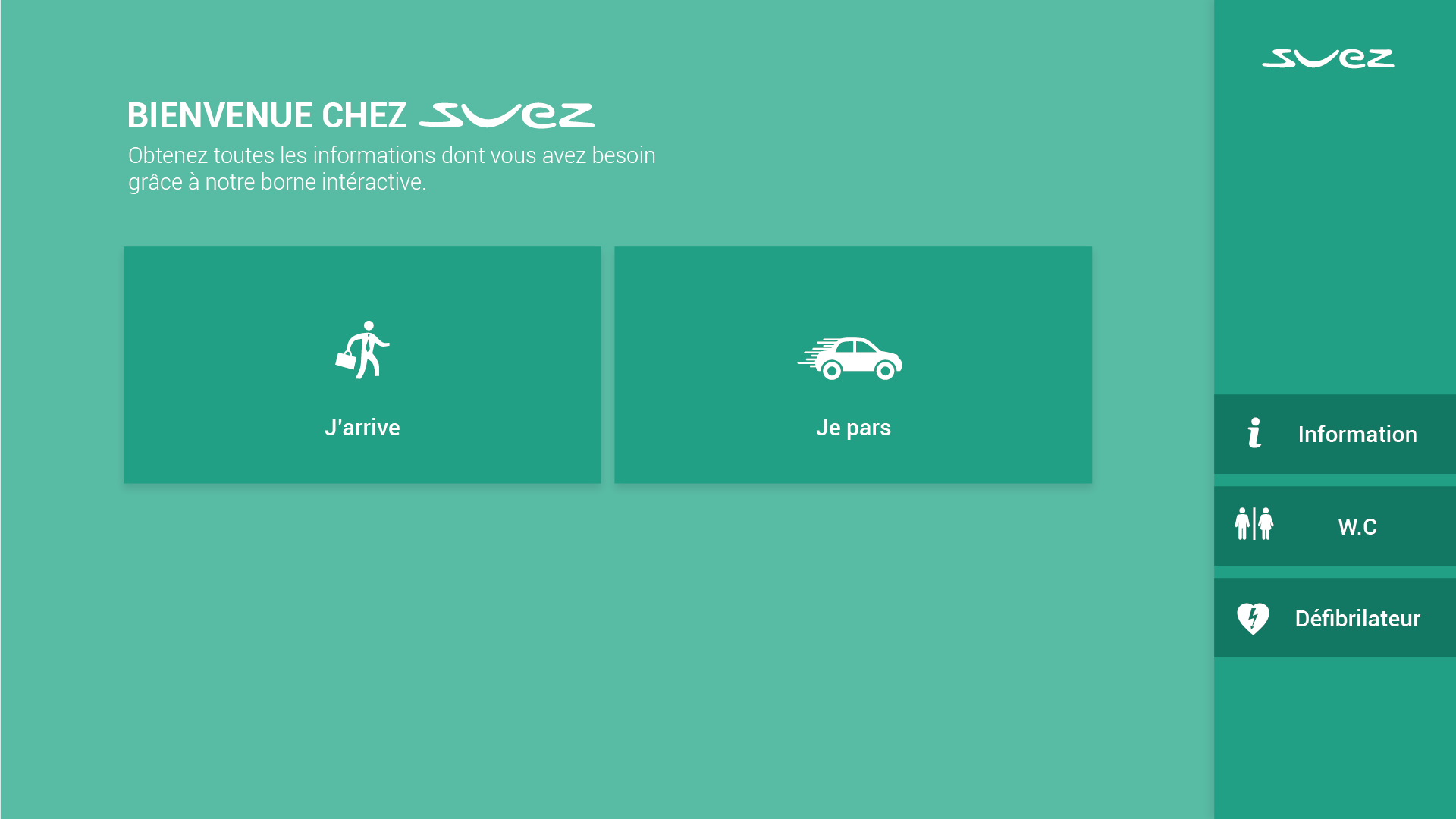
Il s’agissait ici de penser à une expérience qui dégagerait les accueils de grosses sociétés et favoriserait un renseignement rapide pour les gens sachant ce qu’ils cherchent. Nous nous sommes dit que le premier point était si la personne arrivait ou partait de la société. Puis on lui demande son statut : interne ou externe à l’entreprise. Ensuite, nous nous intéressons à ses besoins. Nous nous sommes inspirés des nouvelles bornes RATP qui multiplient les actions mais les simplifient pour rendre l’interface accessible à tous.
Pour finaliser l’opération, nous avons dû effectuer un « shadowing » où nous avons observé les agissements des clients, leur comportement face à une borne, et en avons tiré une persona sur laquelle nous nous sommes basés pour lister les amélioration à apporter à notre interface.